Si son indecisos lo tienen muy mal, porque el abanico de posibilidades que se pueden encontrar en Internet es extensísimo.
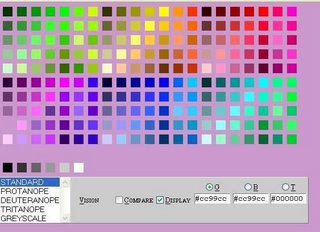
alemama habla con mucho entusiasmo sobre una tabla en particular, y no me extraña, porque es una de las que más me ha gustado, si entráis a la página comprobaréis que, pasando el mouse por encima se puede ver el efecto antes de tomar una decisión.

Si tenéis alguna página sobre colores que os ha llamado la atención podéis dejar el enlace y lo incluiremos en este post.
















Esto de los colores me mata. No soy artista, que si lo fuera...
Gracias por el crédito.
Hola Gema, muy interesante tu blog. Una pregunta, ¿cómo se hace lo de poner un pie de foto a las imágenes? Es que el tutorial que publicaste me da error cuando le digo seguir leyendo. Gracias por tu ayuda. Juan
Hola Gem@!
Esto de la tabla de colores ya me lo conocía, porque uso photoshop.
Te dejo otro enlace, aunque los que tu has puesto están muy bien, uno de ellos ya lo tenía en mis favoritos.
www.immigration-usa.com/html_colors.html
Gracias a ti ale, recordé que posteaste en su día sobre el tema, y sabiendo que tu post era interesante como todos los que escribes no podía dejar de enlazarte.
Juan lfc Bienvenido: Voy a mirar ese enlace roto ya mismo, te agradezco me lo comunicaras.
Gracias Elena por tu enlace, uno más para nuestra pequeña lista de paletas de colores :)
S@lu2
Reholas Juan, solucionado el ´´Sigue leyendo`` he expandido todo el post, aunque creo que lo que buscas está a la vista;)
Puedes situarte en el paso 2º
Si, ya me parecía que estaba en el paso 2. Entonces no es exactamente lo que buscaba. De todas formas, muchas gracias. Muy bueno tu blog y de gran utilidad. Lo seguiré consultando como todos los que tienes en el menu de blogs que te ayudan. Gracias de nuevo!
Yo diría que Adobe Kuler (http://kuler.adobe.com/), a pesar de la graciosa fonía, es un imprescindible en el tema de colores.
Hola Crul gracias por la aportación, ya está añadida kuler.
Hola Gema. aca leyendo a full tu blog que verdaderamente esta super lindo.
sabes , estoy tratando de poner esas imagenes que tenes aca para los comentario y ni ahi de salirme nada.
ya puse todo lo que decis y no pasa nada... porque sera, estoy haciendo algo mal acaso?
me gusta este de color verde que tenes aca ,da para mi blog .
ok, tambien te dejo un link que creo que no lo tenes para los colores,es practico y bueno.
http://html-color-codes.info/codigos-de-colores-hexadecimales/
Gracias por todo ... continuare intentando hasta que me salga .
cariños,Mabel
para añadir una imagen en la cabecera de los comentarios es necesario primero añadir las entradas en expandible
Luego si lo deseas darle color o añadir borde.
Una ves tengas todo eso, ya puedes buscar en tu plantilla donde dice :
Si ya lo tenéis entonces no hay problemas solo debéis buscar donde dice:
.comment-author {
A continuación añadir:
background:transparent url(aquí-URL-de-la-imagen) top no-repeat; /*comment header background color (comment author name)*/
Si sigues paso a paso esta entrada verás las explicaciones ;)
Nota: solo los miembros de este blog pueden publicar comentarios.